To create a Hello World template using WebCommander, please adhere to the following step-by-step instructions. Pay attention to the subsequent actions:
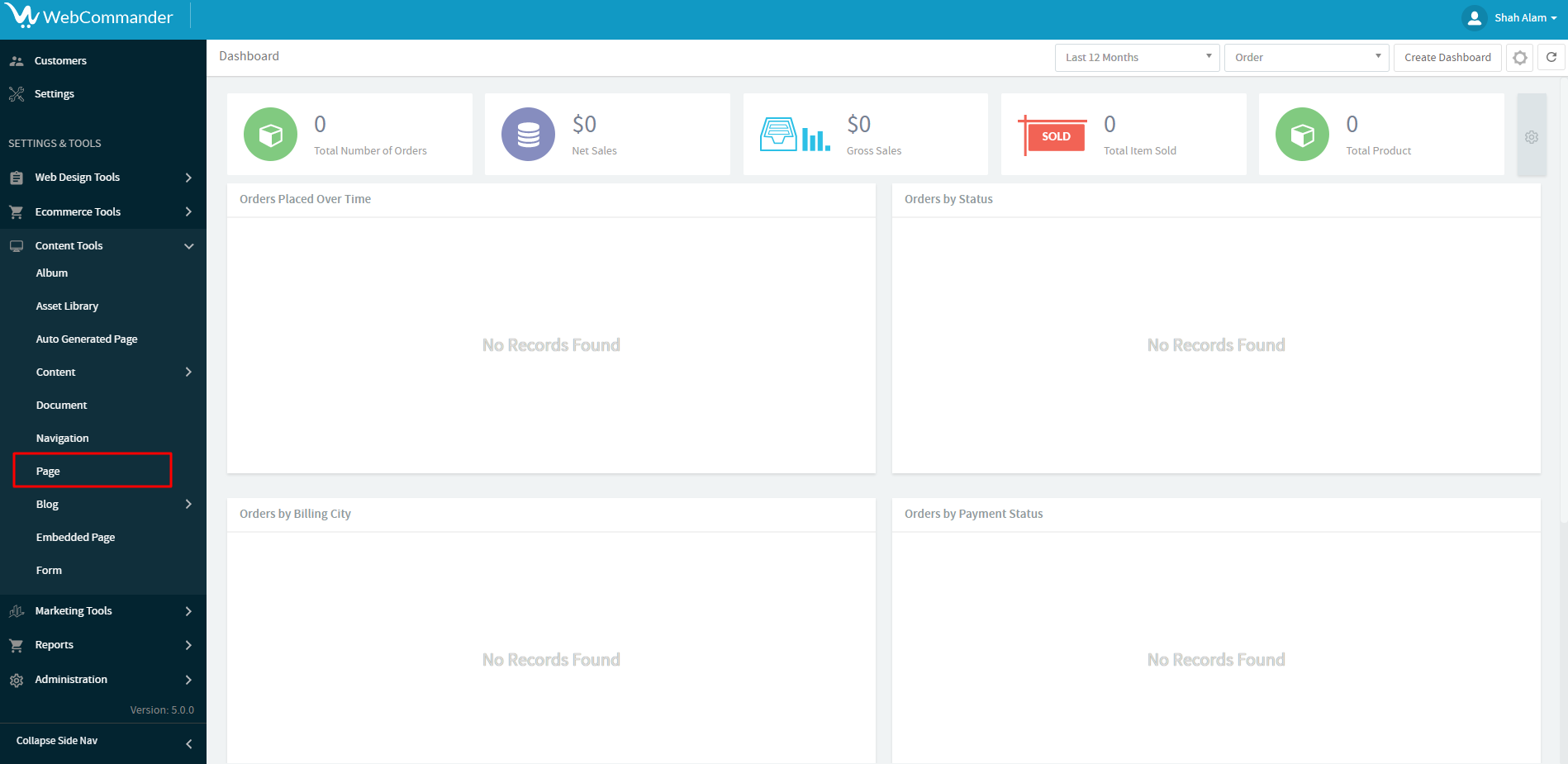
Step 1
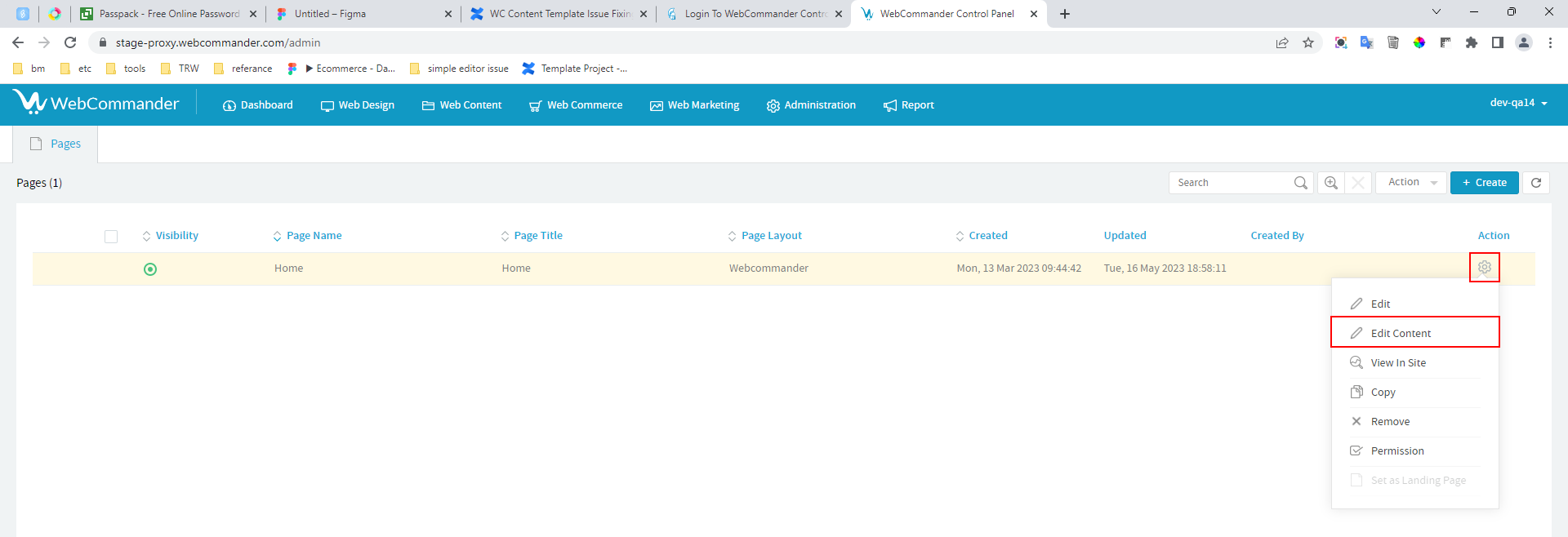
Step 2

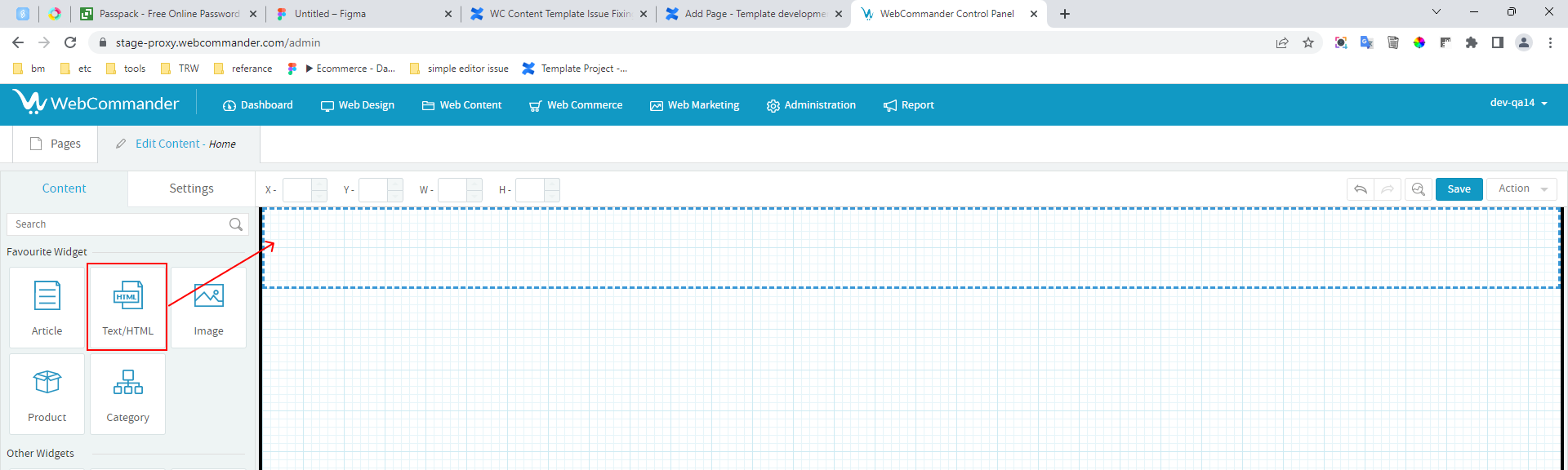
Step 3

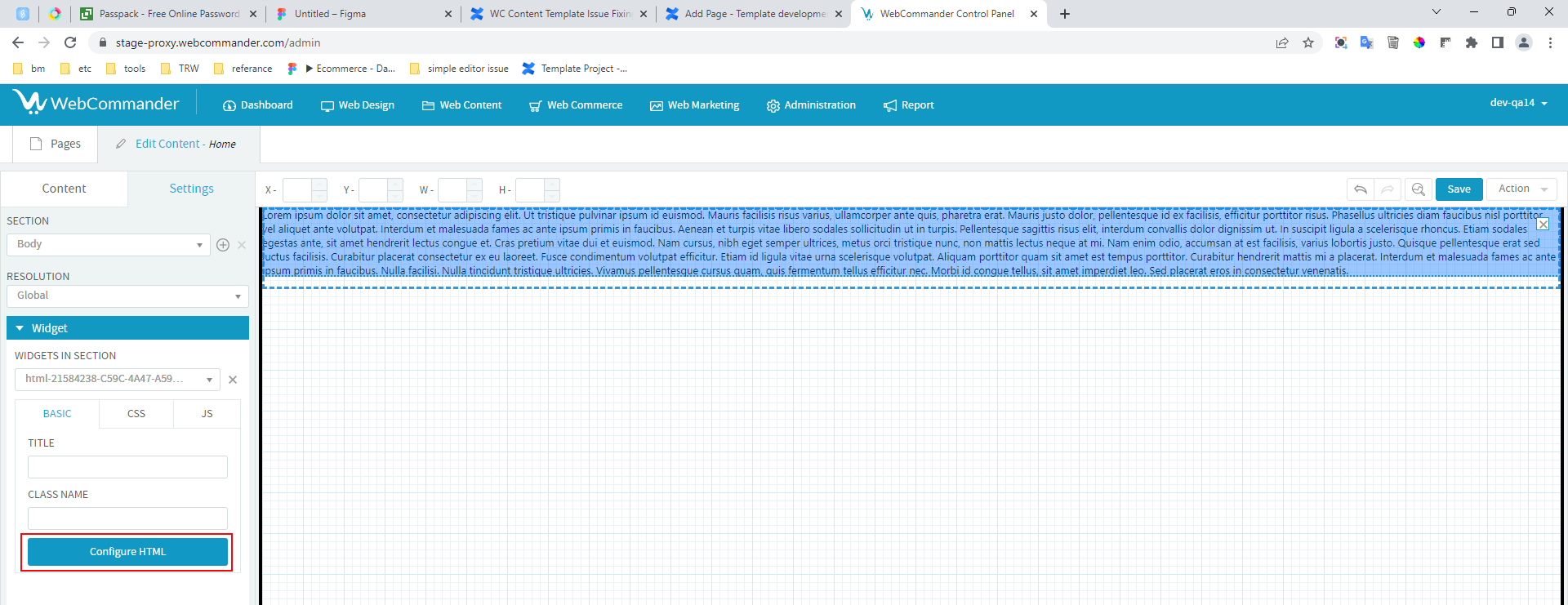
Step 4

Step 5

Step 6

Step 7

Step 8

Step 9

Step 10

Step 11

Step 12

Step 13

Step 14

Step 15

Step 16

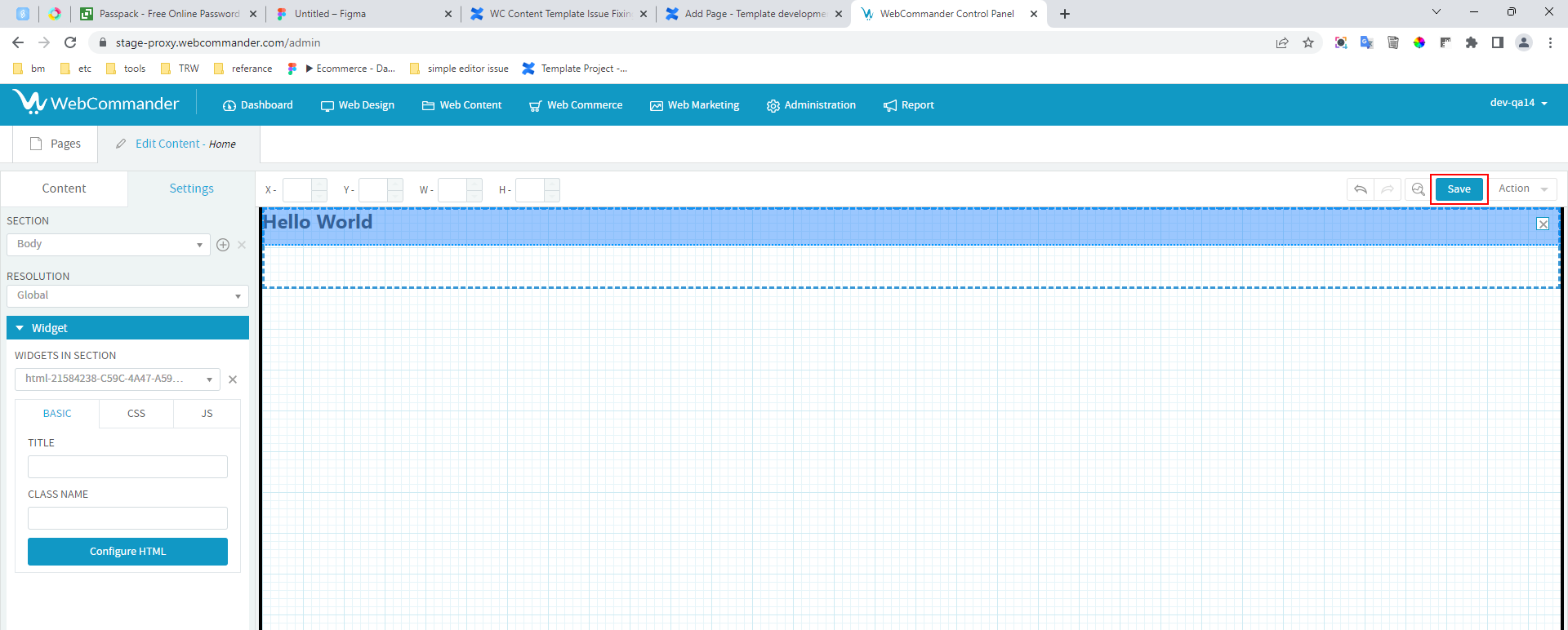
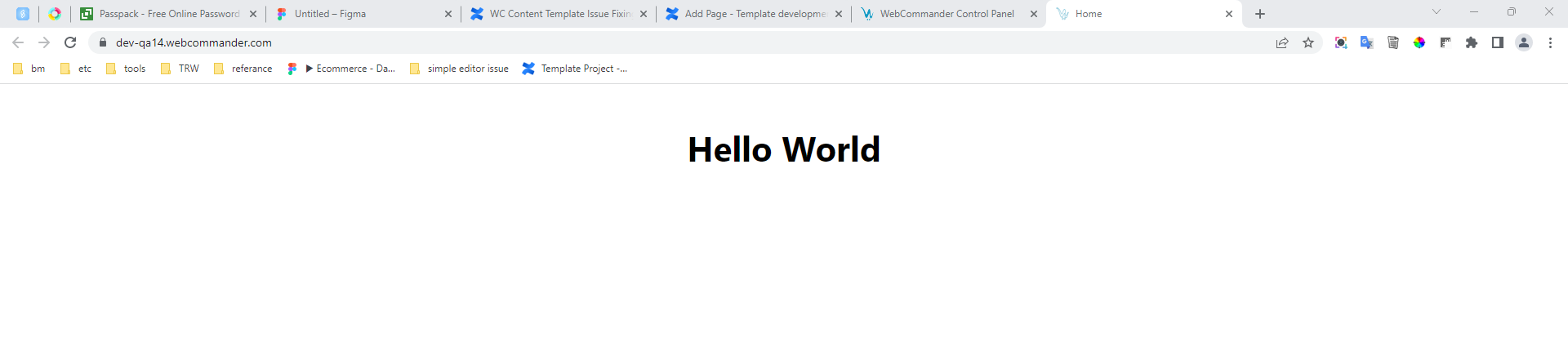
The landing page of our demo site now displays the text “Hello World” as intended.

User can download the source file for the hello world template and upload to his own system for getting a preview. User can get information about template import & export in WebCommander from Import & Export Guide.
© 2024 WebCommander | All Rights Reserved