This guide provides a step-by-step approach to creating effective navigation. It covers the key elements of navigation and offers tips for designing intuitive and user-friendly navigation. Whether you’re building a new website or template, this guide will help you create a navigation that helps your users find what they need quickly and easily.
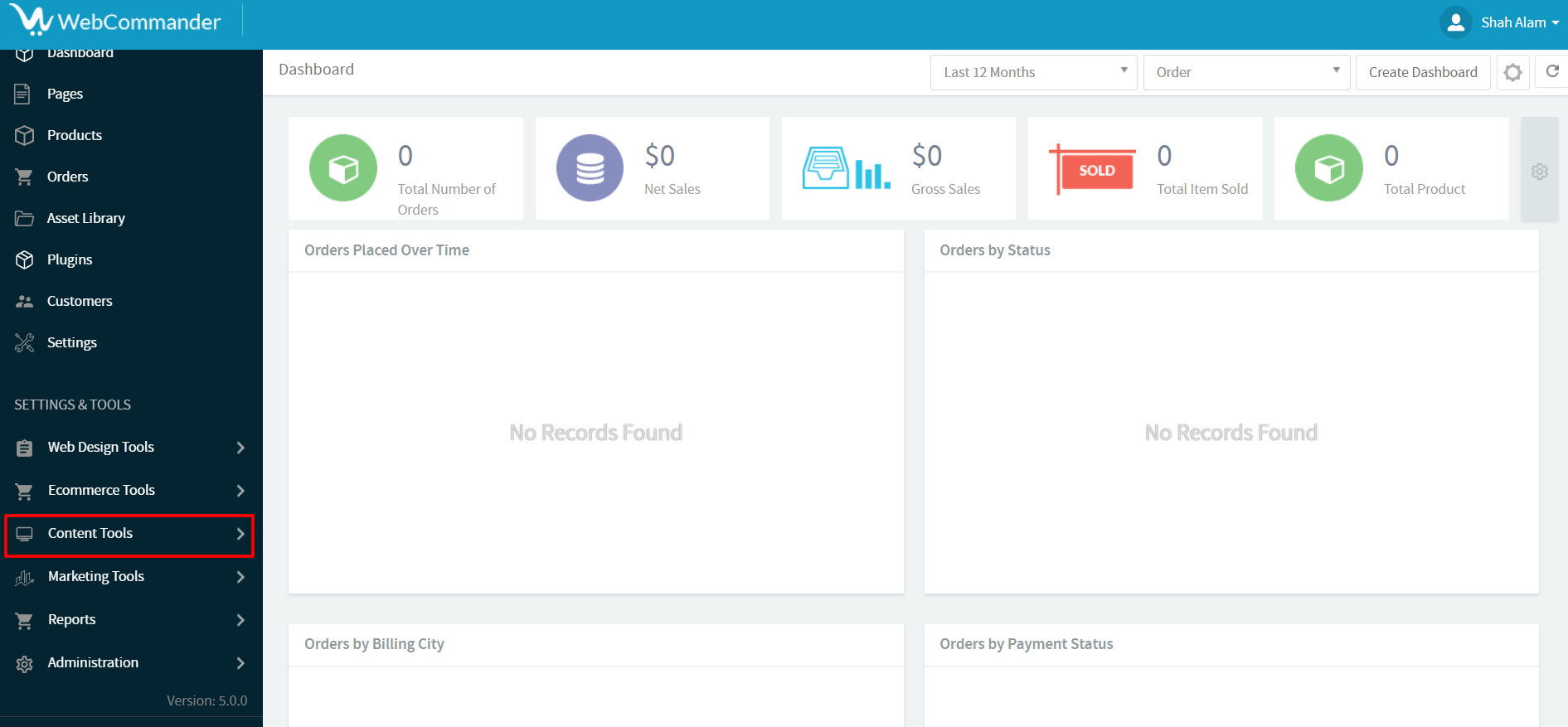
Go to the Content tools section in your Web Commander instance and Expand to view options

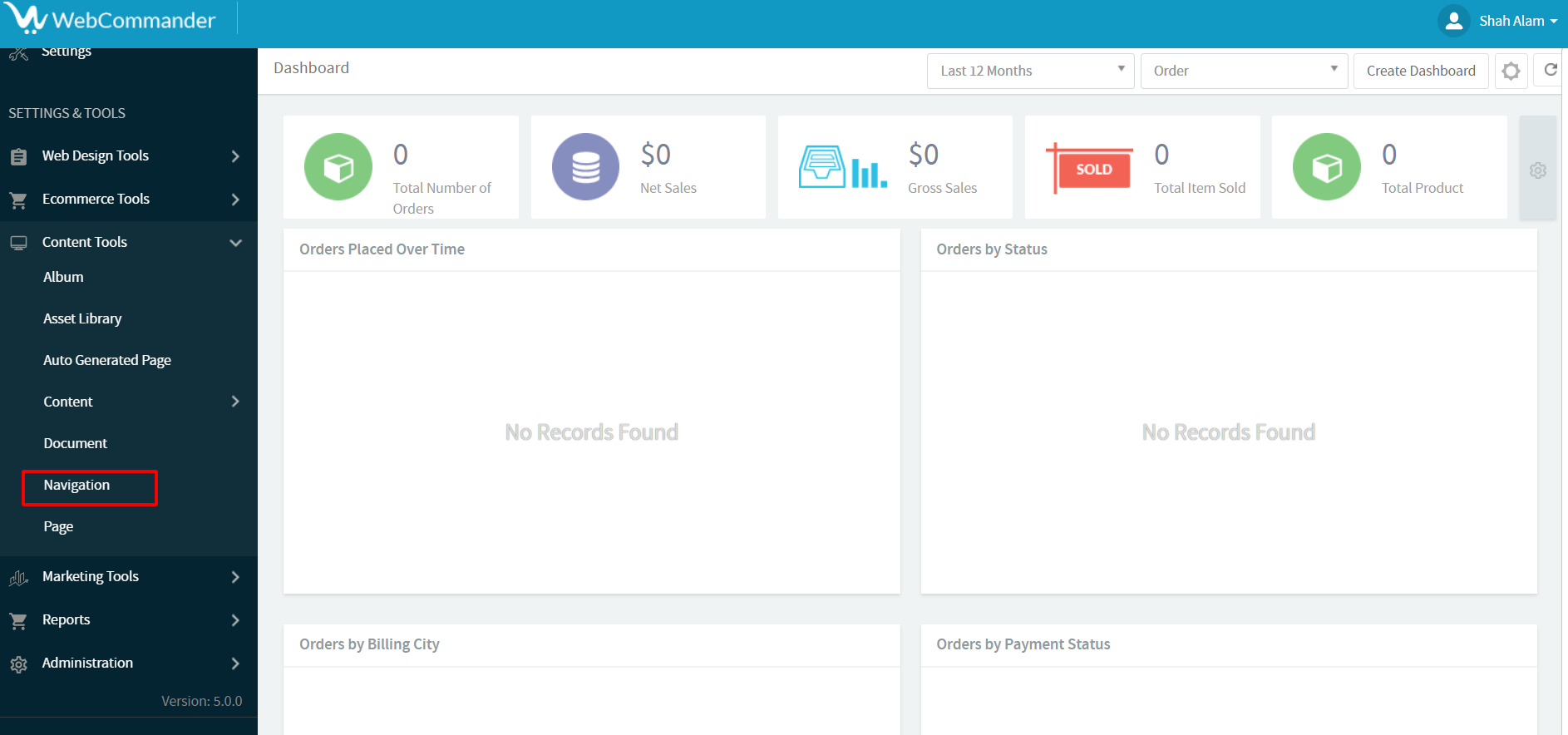
Find and click on the Navigation Section

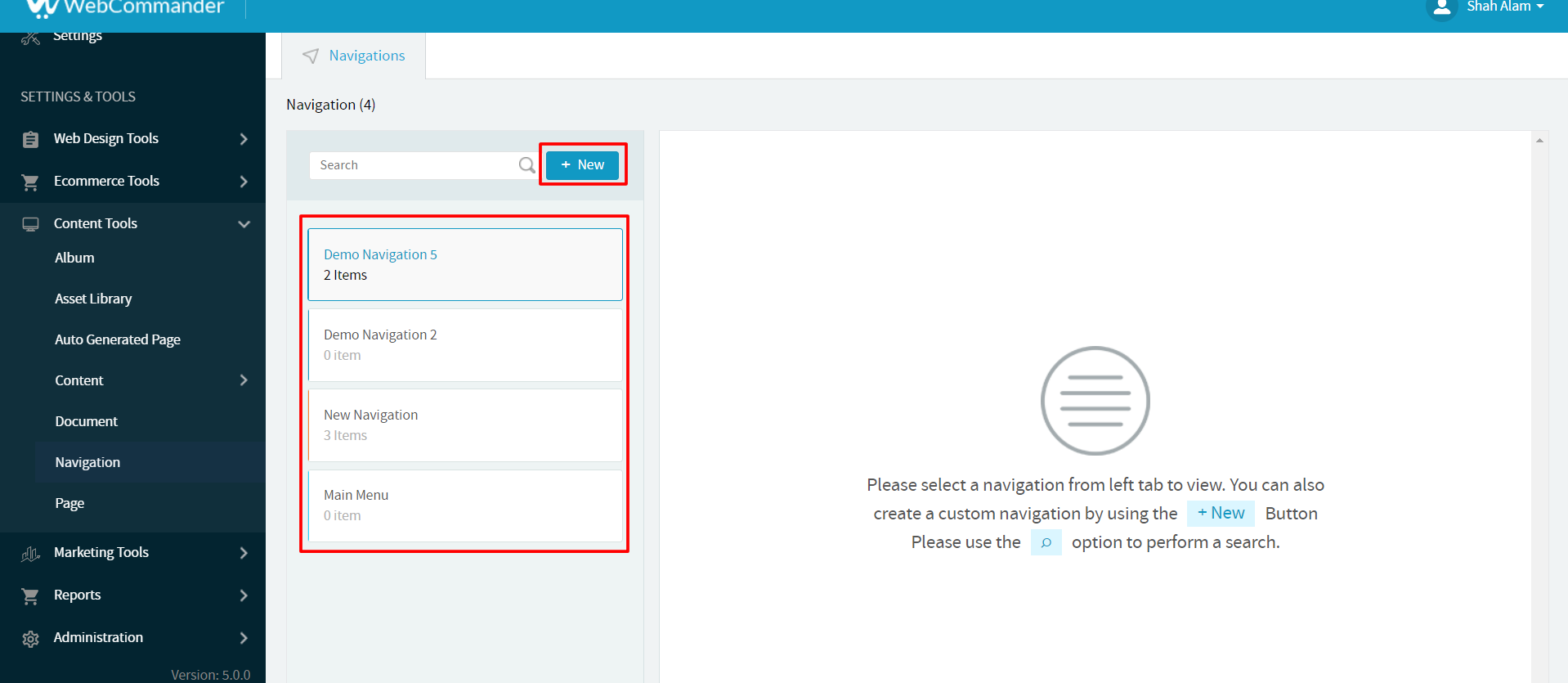
Clicking it will open a section that will display your existing navigation and a Button will be there for creating new Navigation

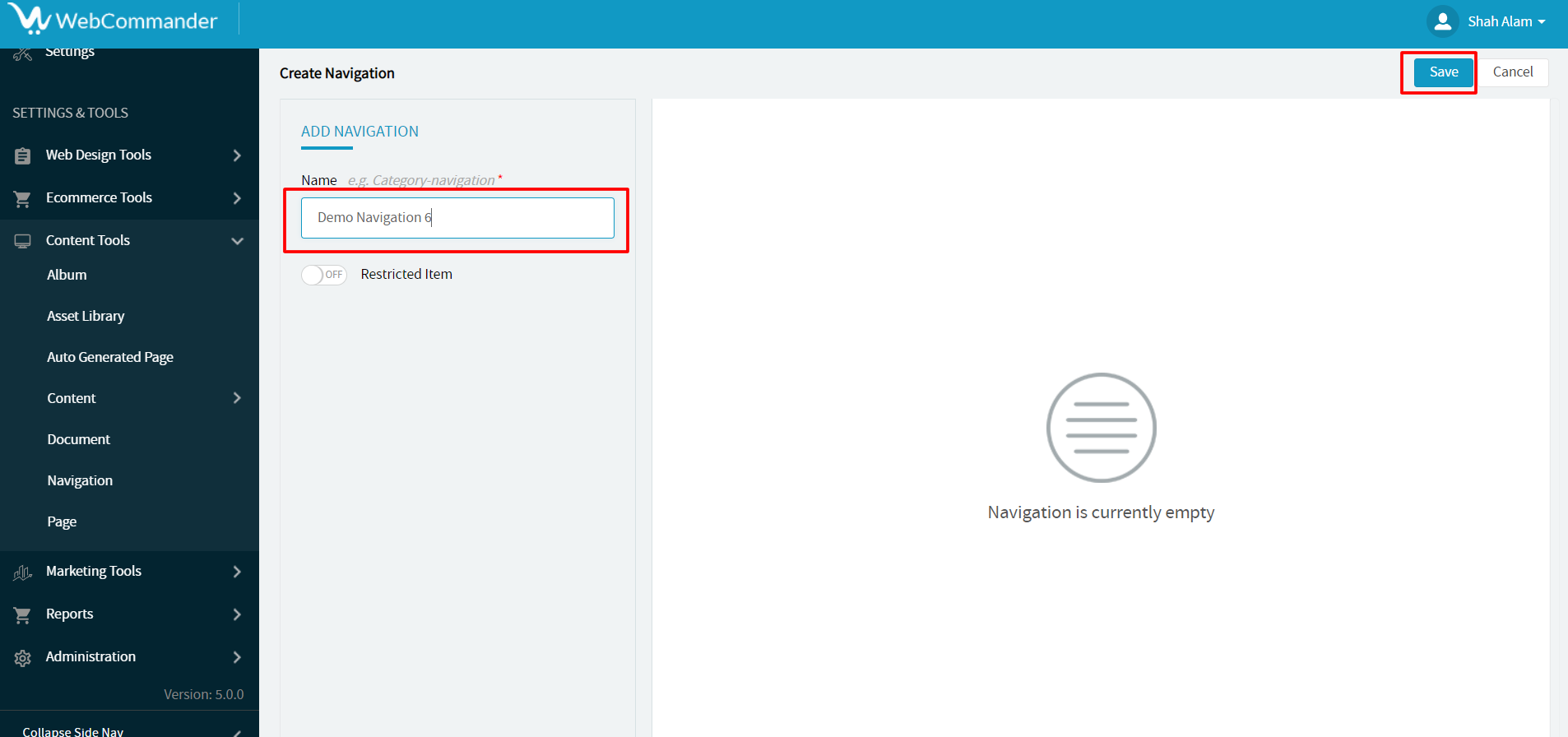
Clicking on the Button will create a new section where you can provide the navigation Name & click on the save button

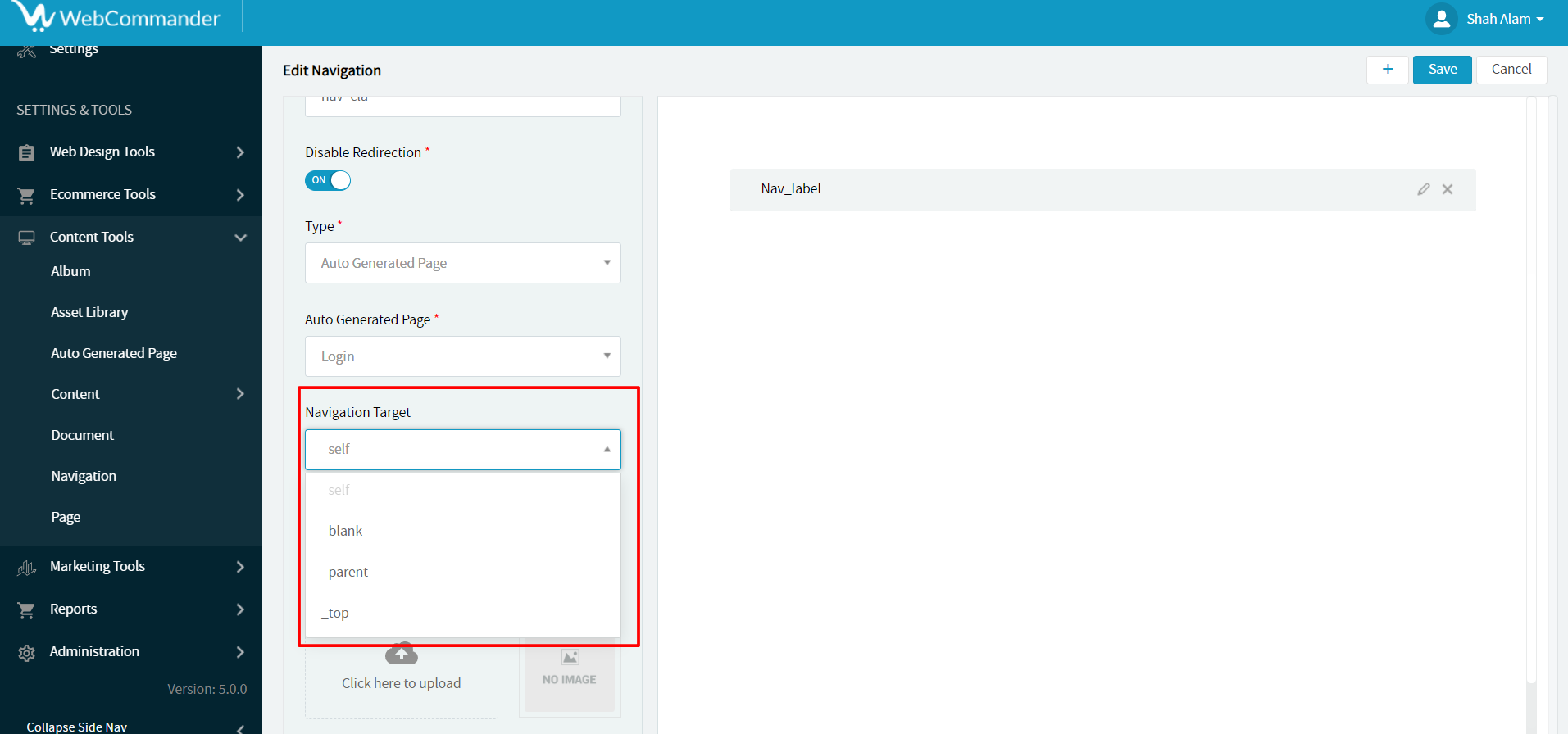
Clicking on the save button will open a portion that will display some mandatory fields for creating a navigation
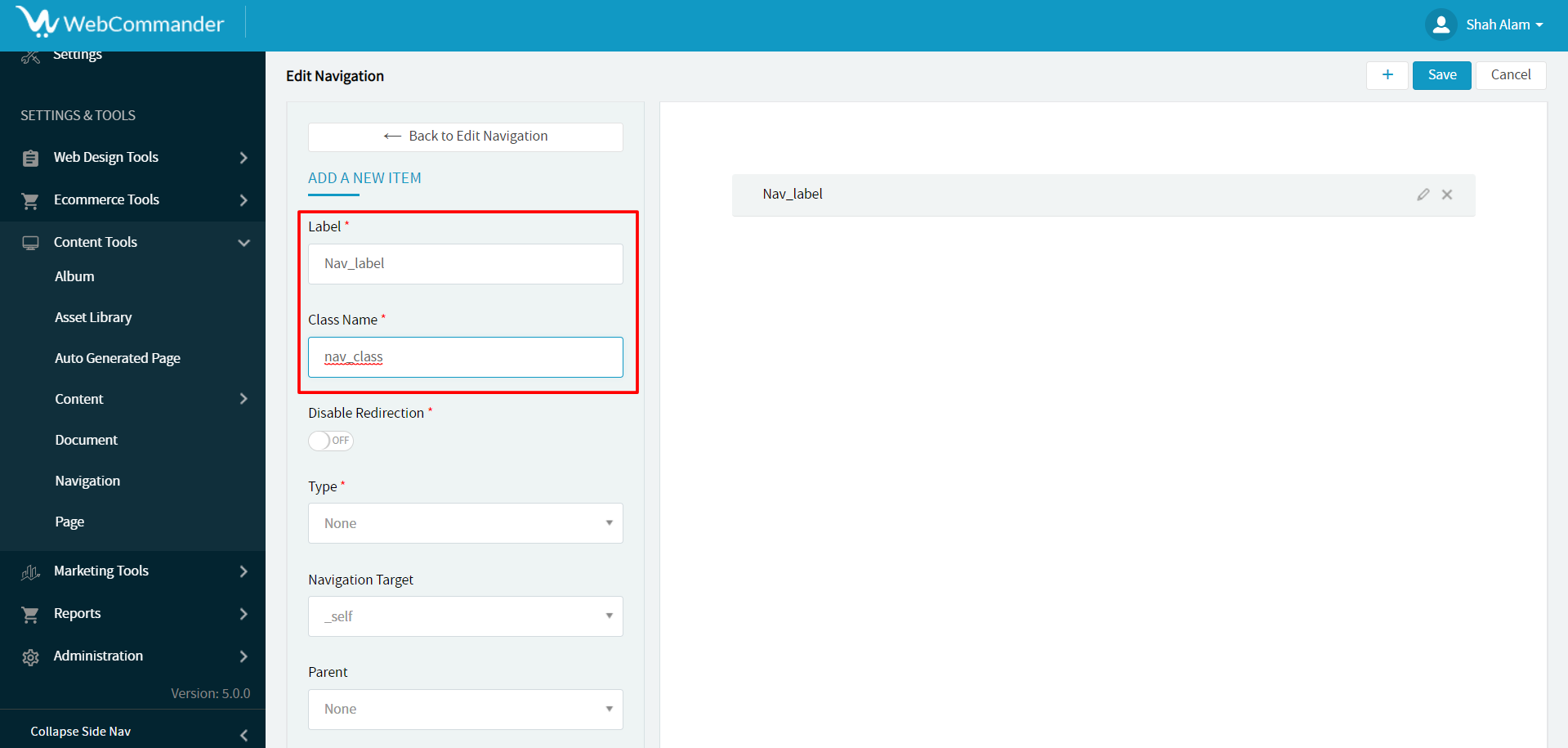
Give a proper label & class name for your Navigation

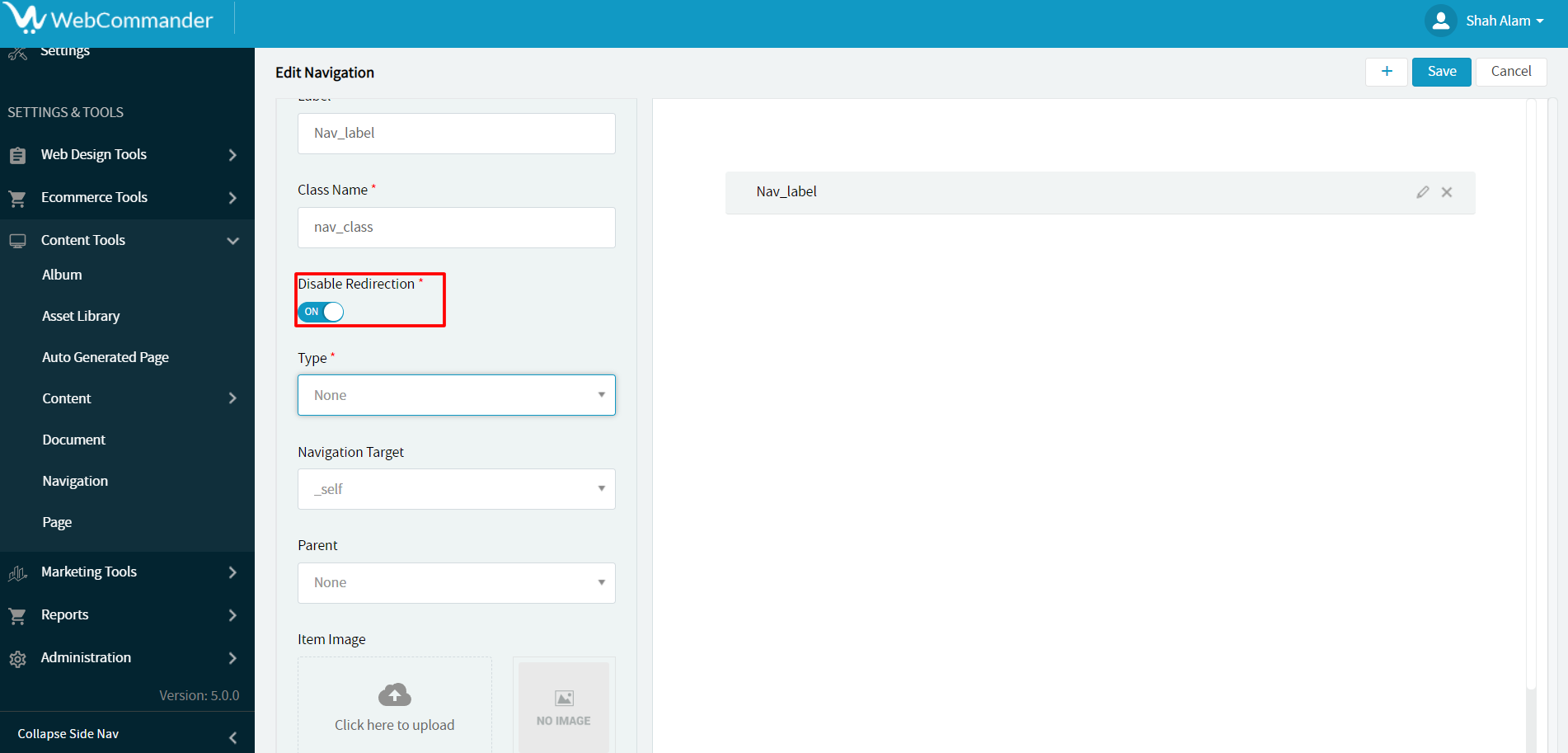
Toggle on disable redirection will stop the feature for page redirection

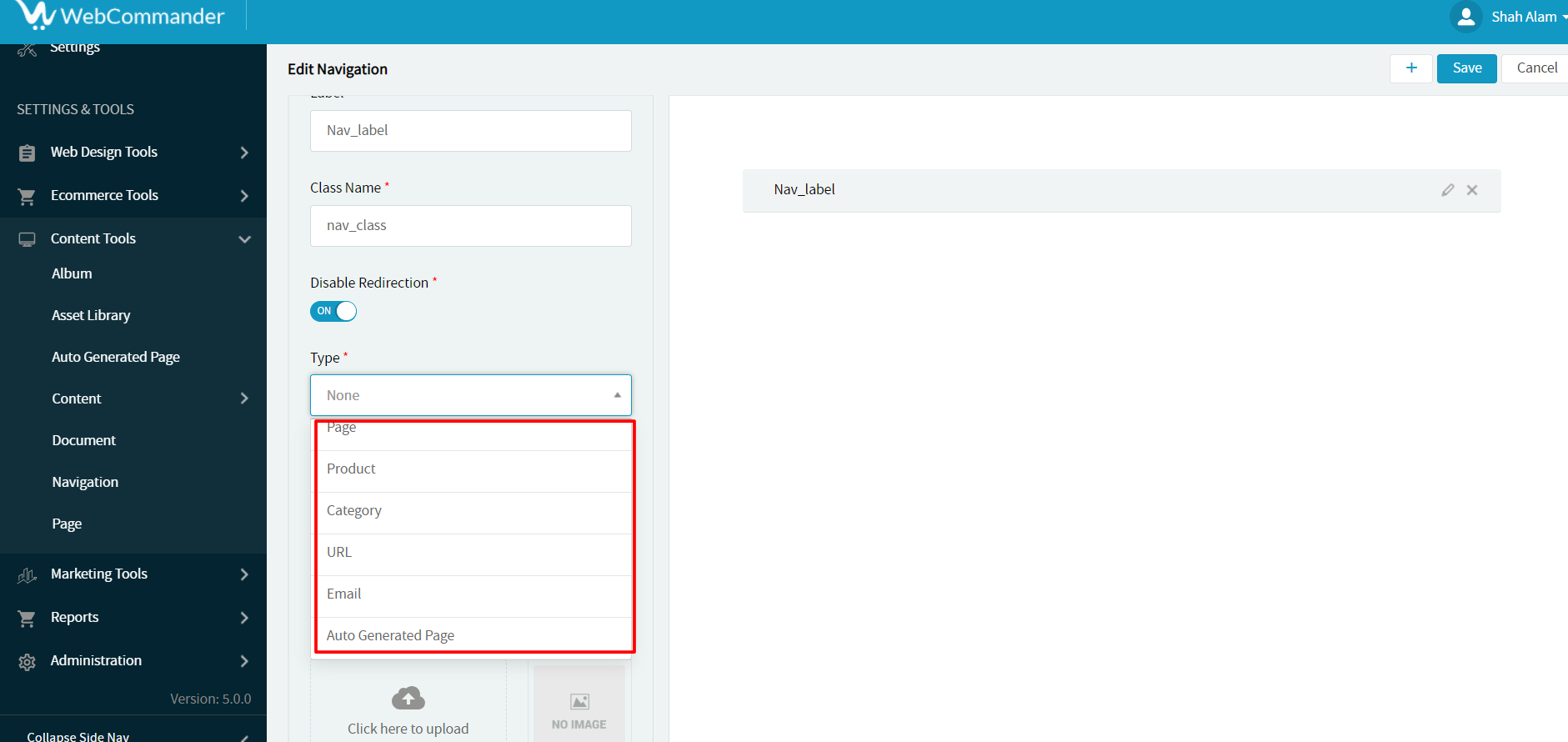
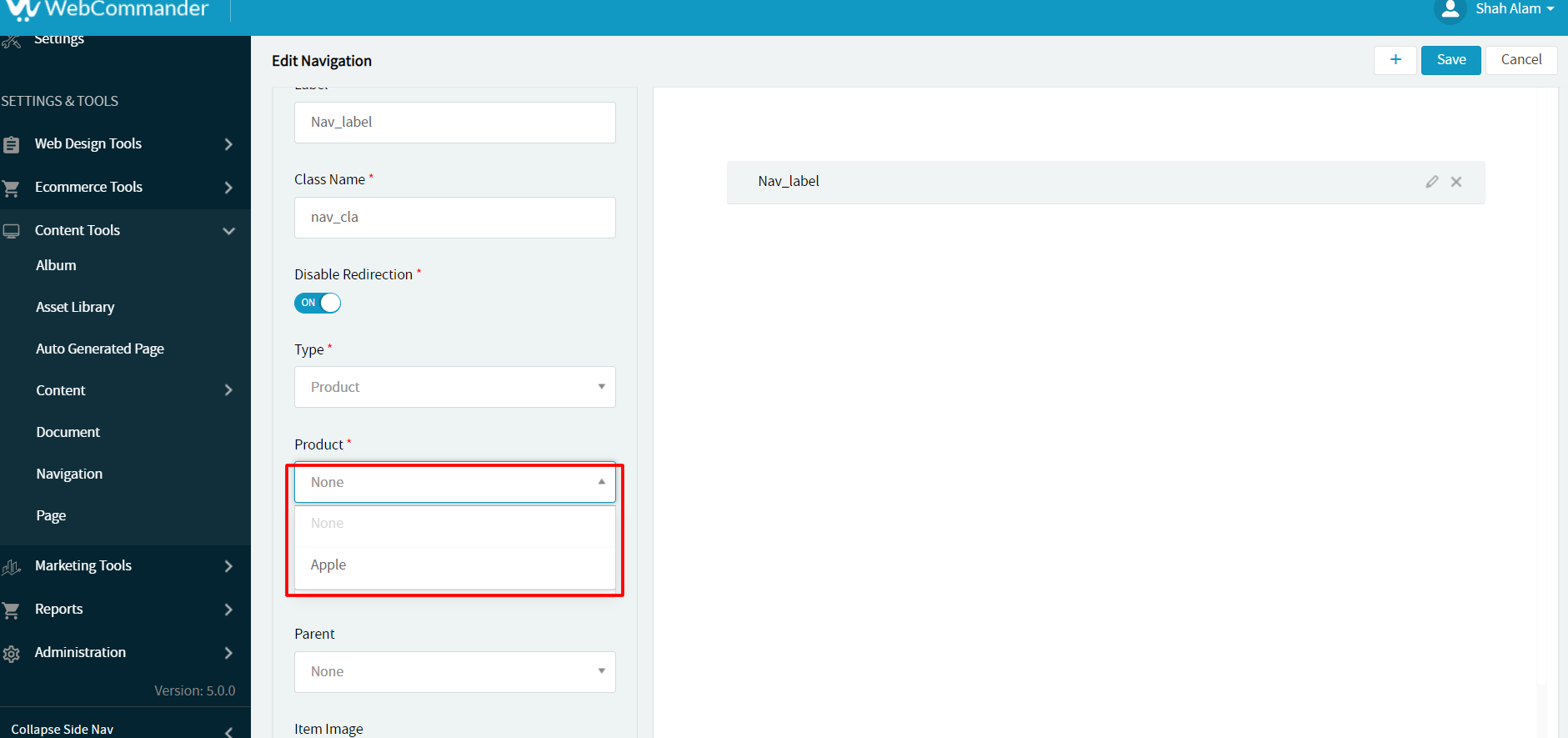
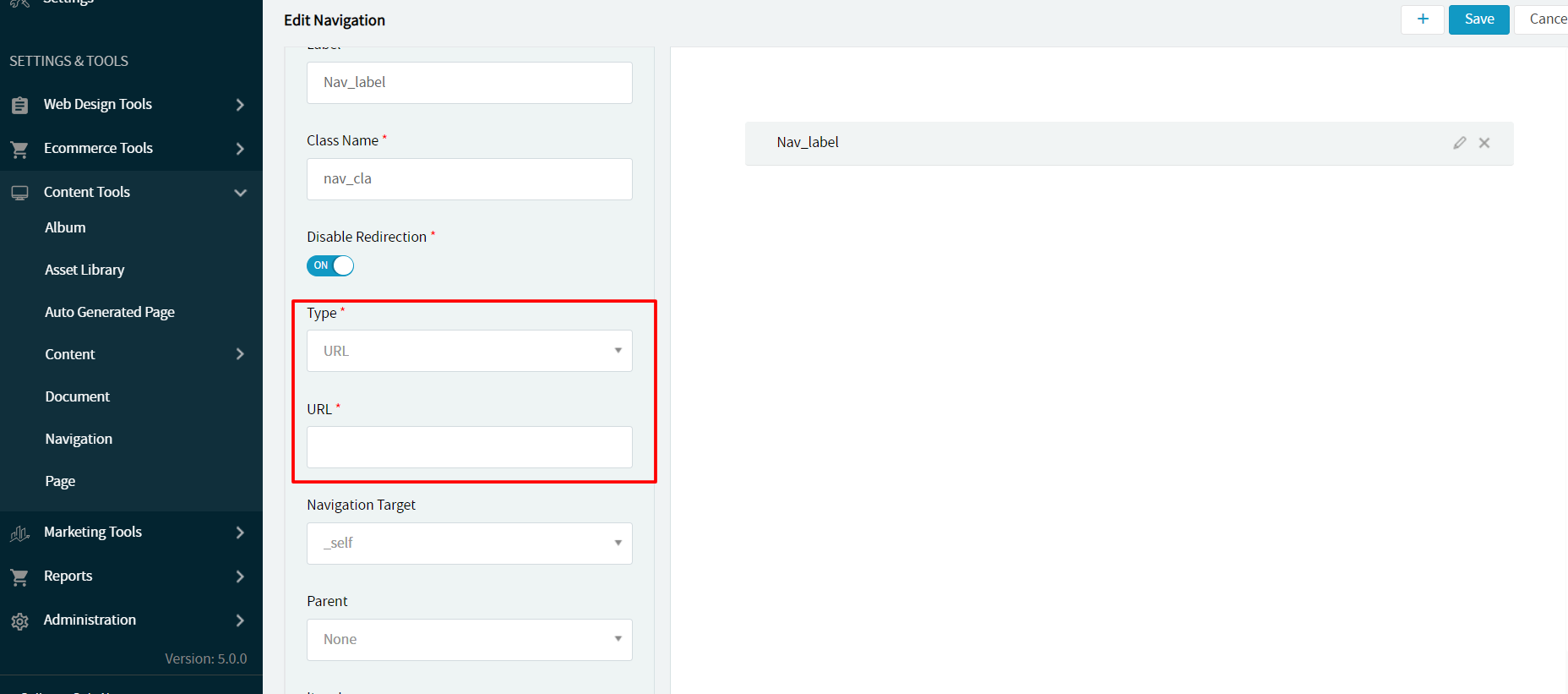
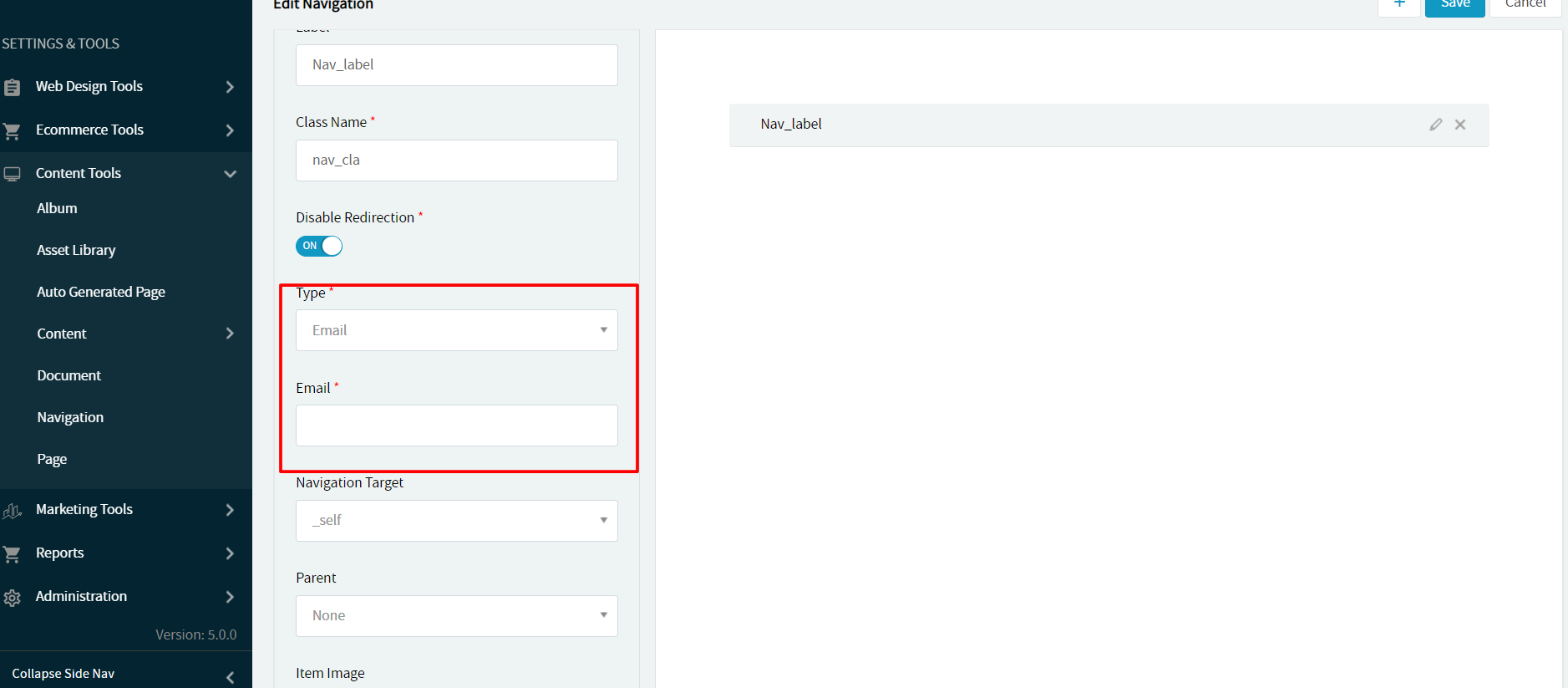
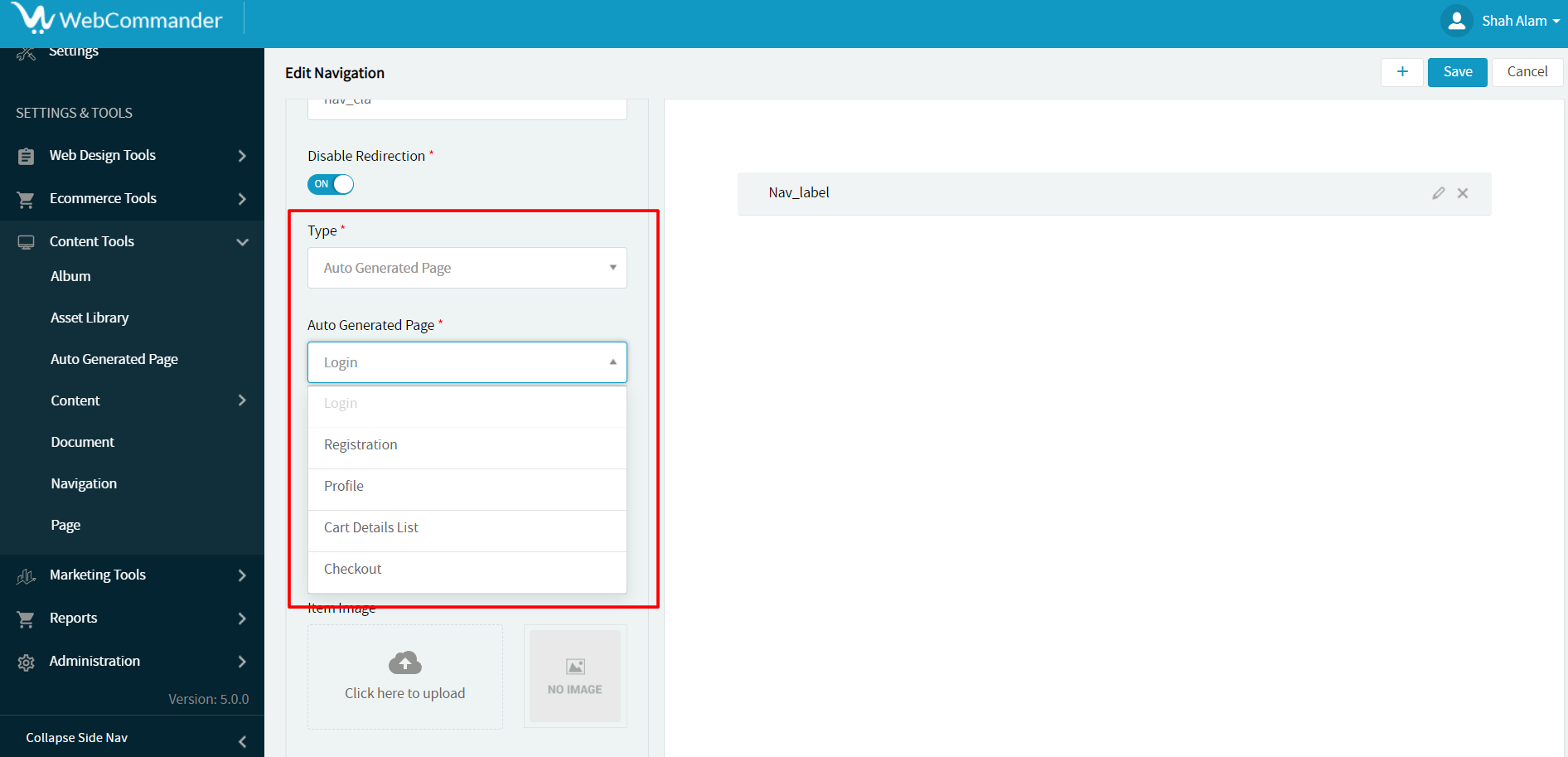
Select a type for your navigation

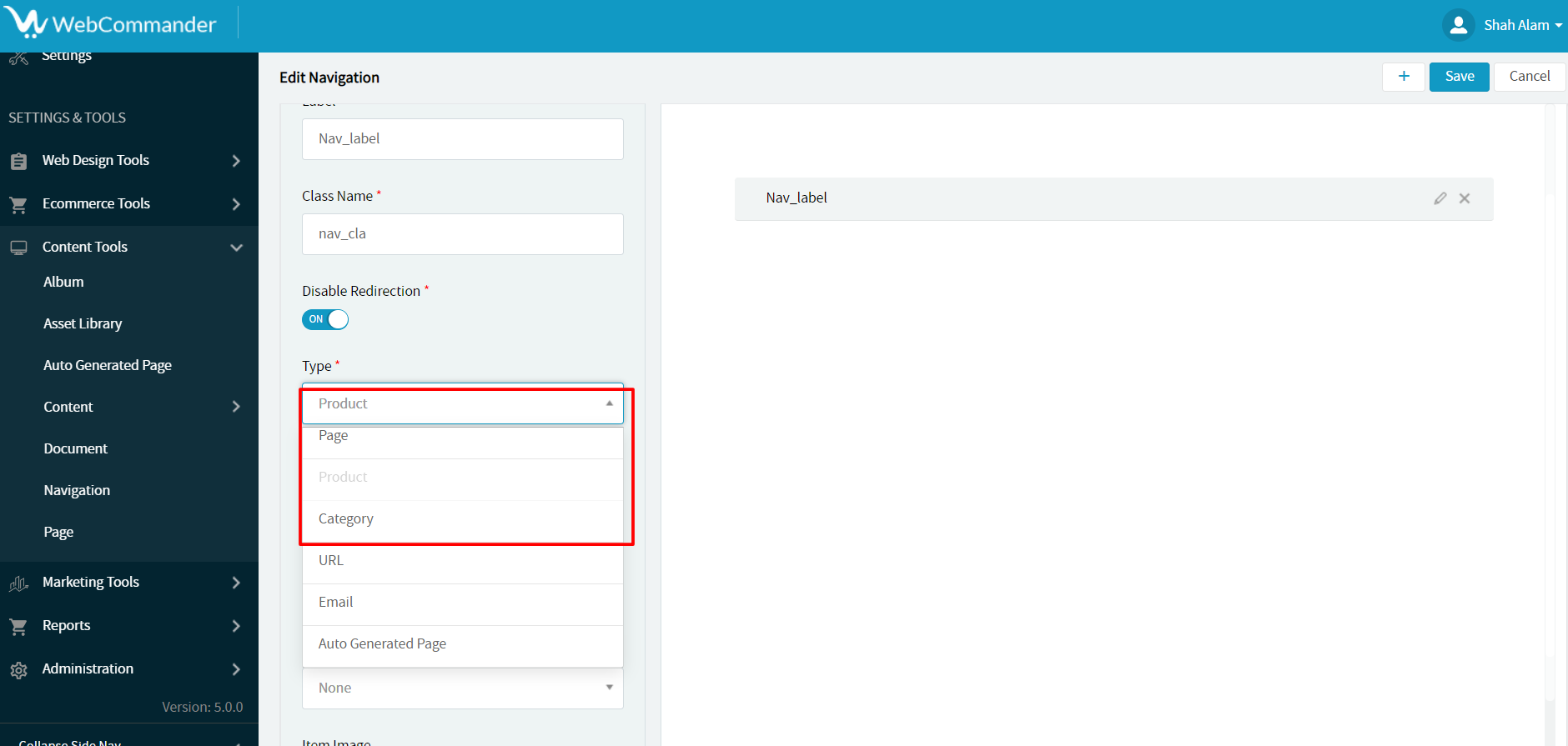
If you select specific types such as product, page, or Category → the system will open an option with existing selected type items in the list






The right side of the list shows the navigation with its label
© 2024 WebCommander | All Rights Reserved