Users can simply follow the steps from Create a Page in this section to create a page with Layouts.
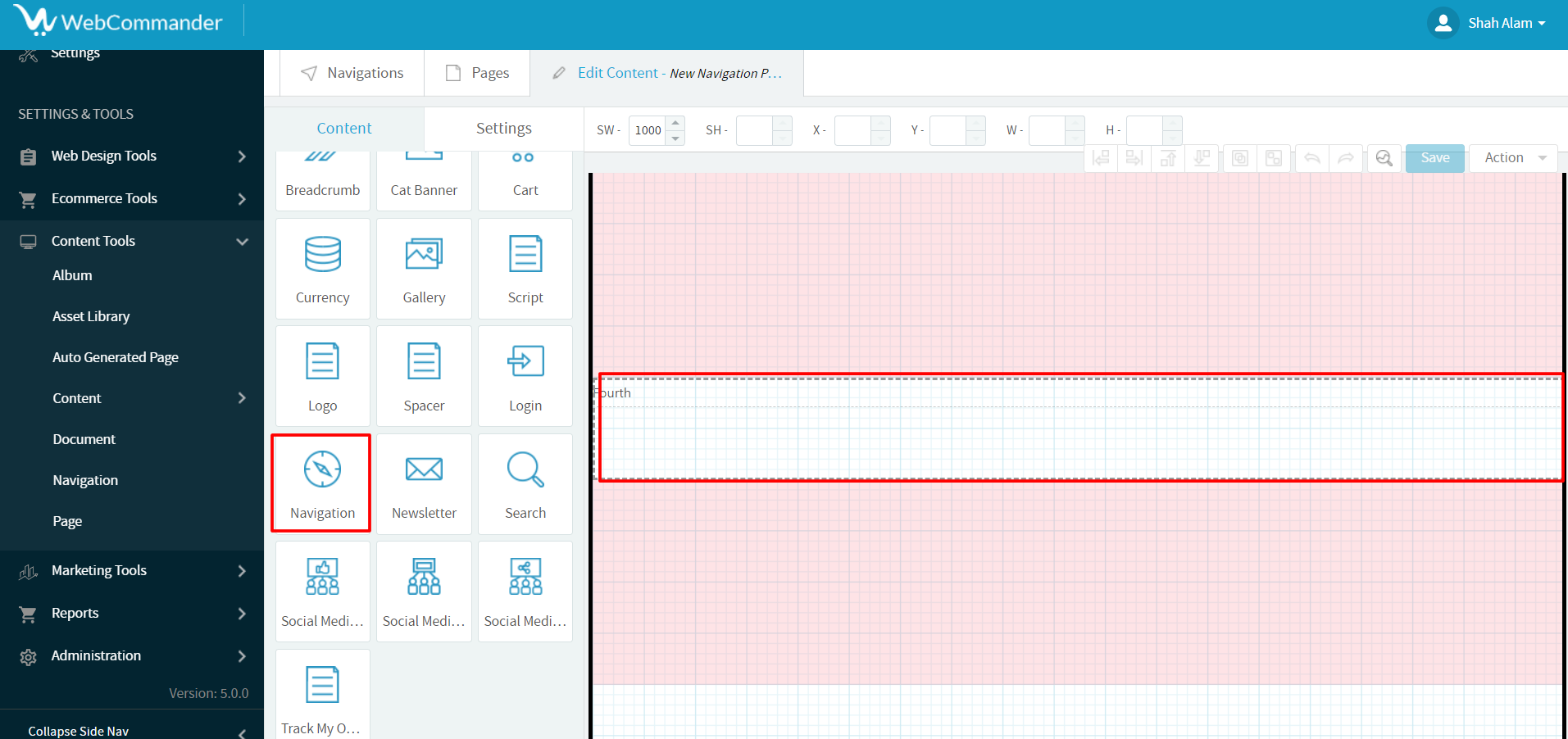
After creating the page user must find a navigation element there and drag it to the marked white space.

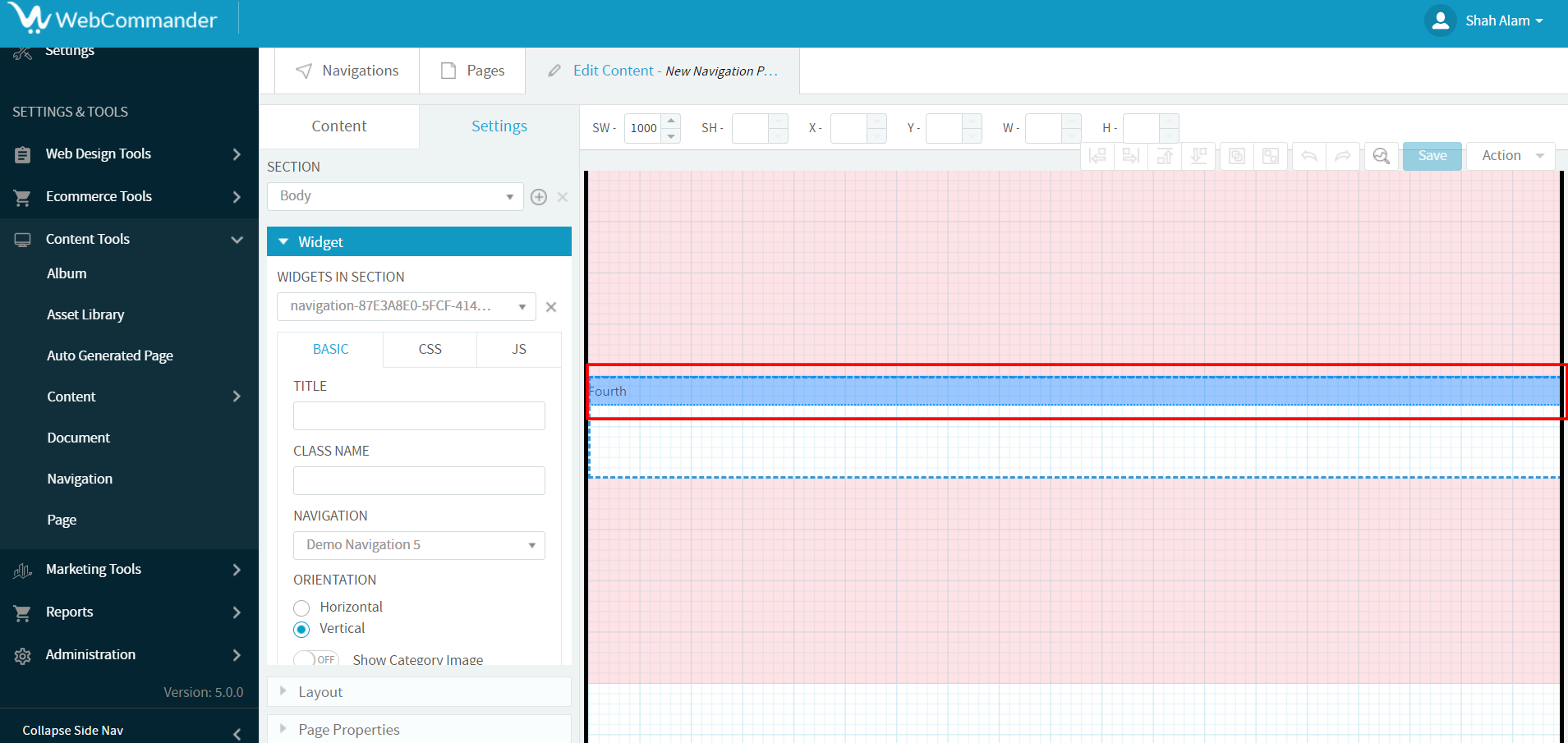
Now click on the navigation section & which will open the edit section for the navigation

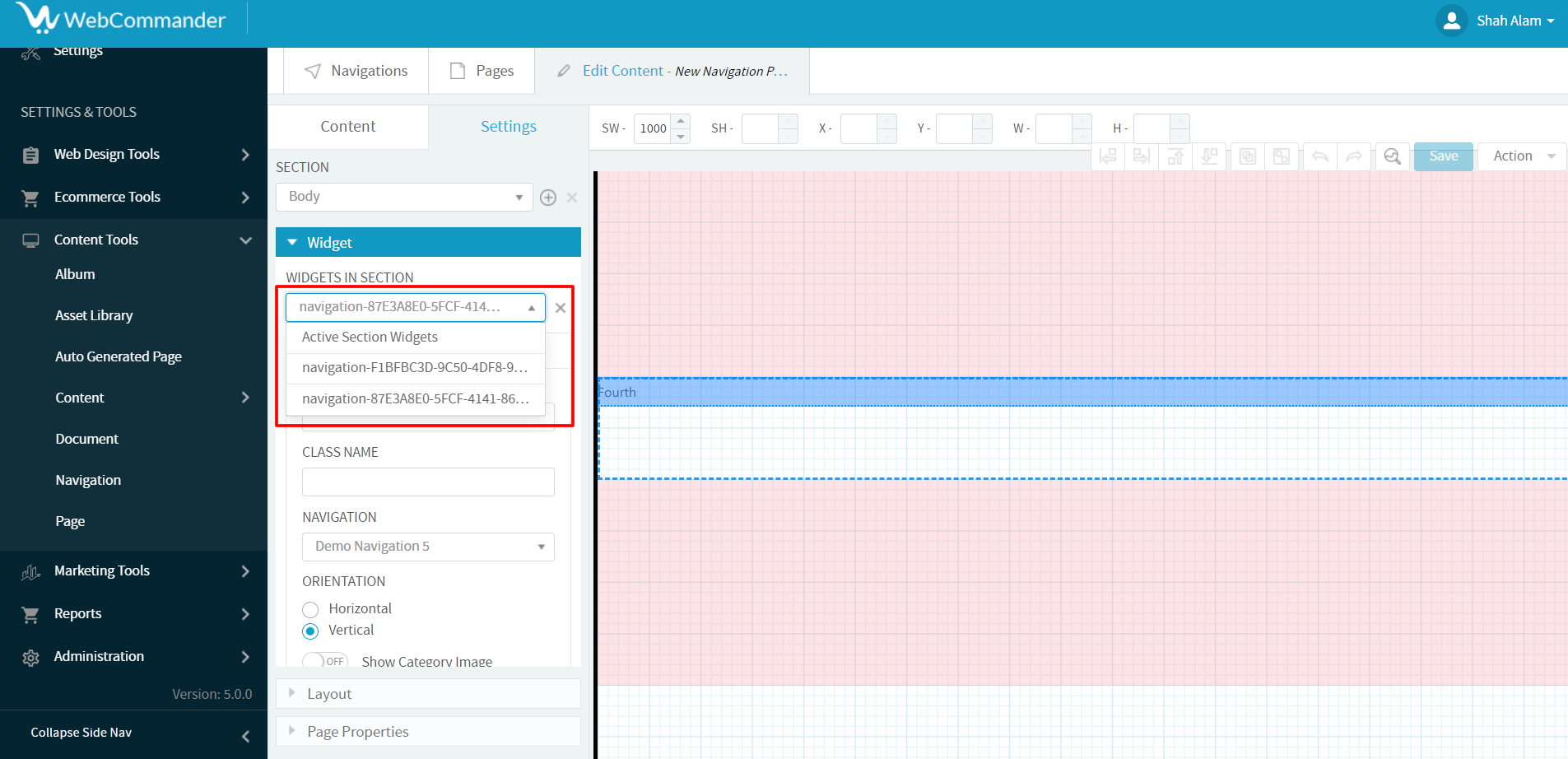
Users will see the total number of navigations that exist in the marked space in the widgets action

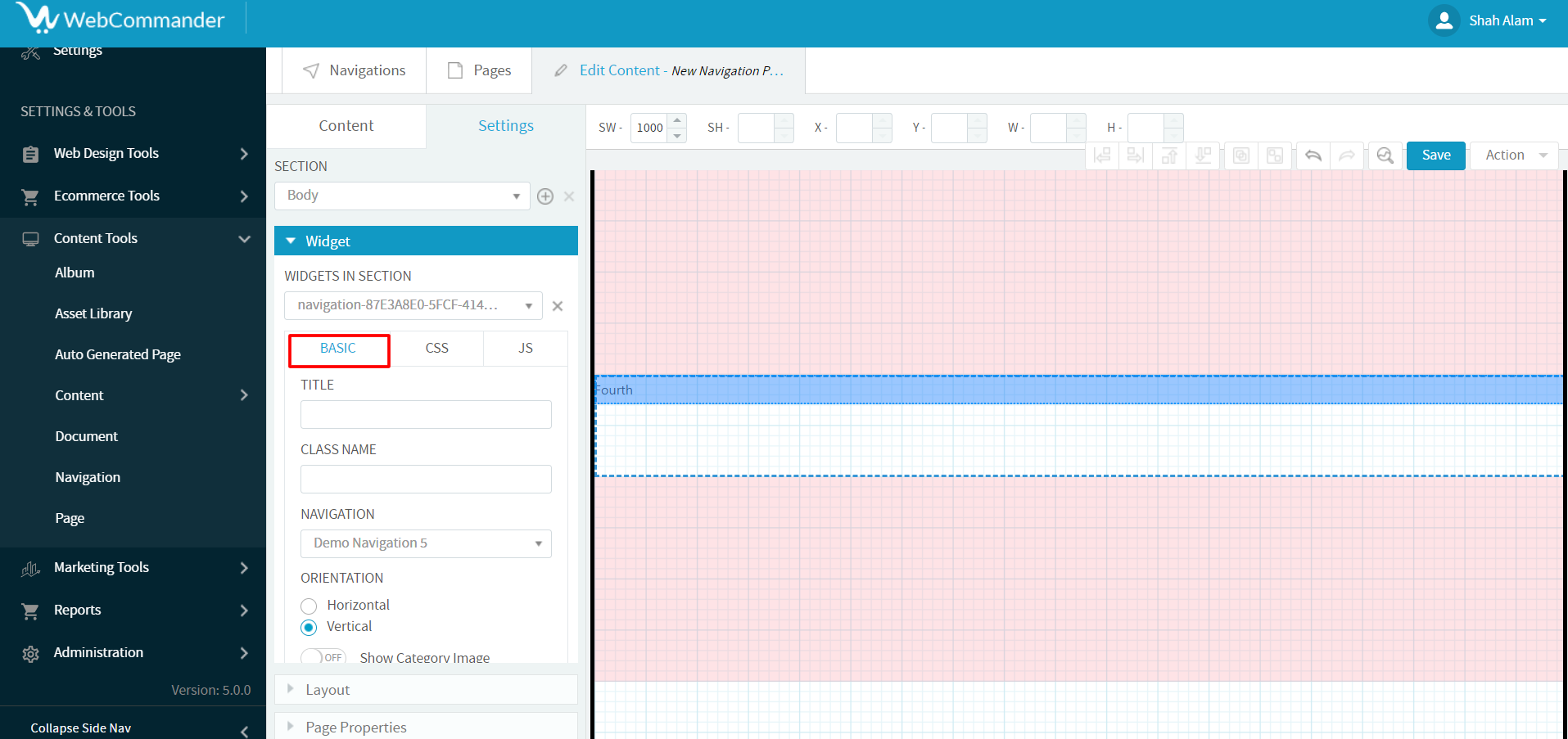
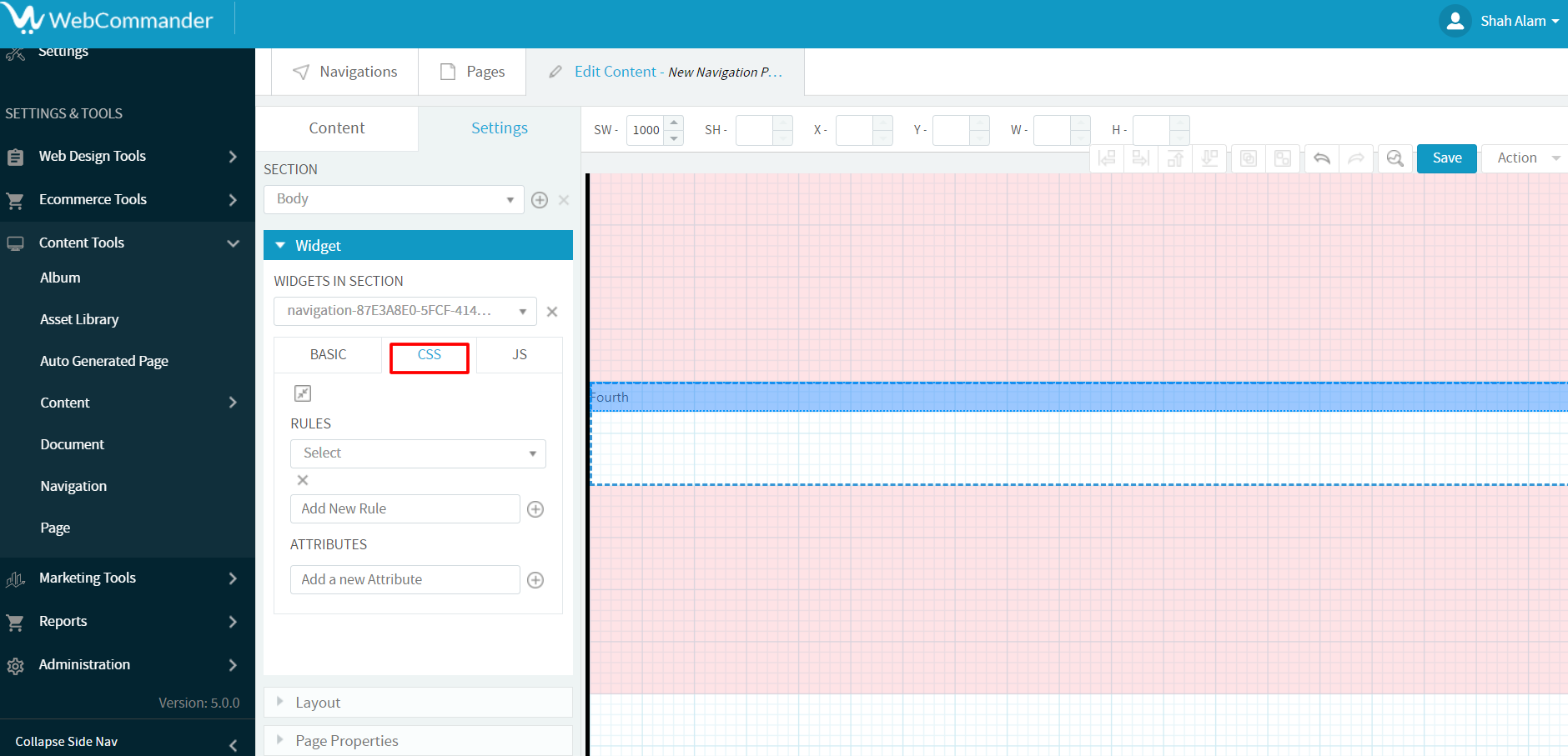
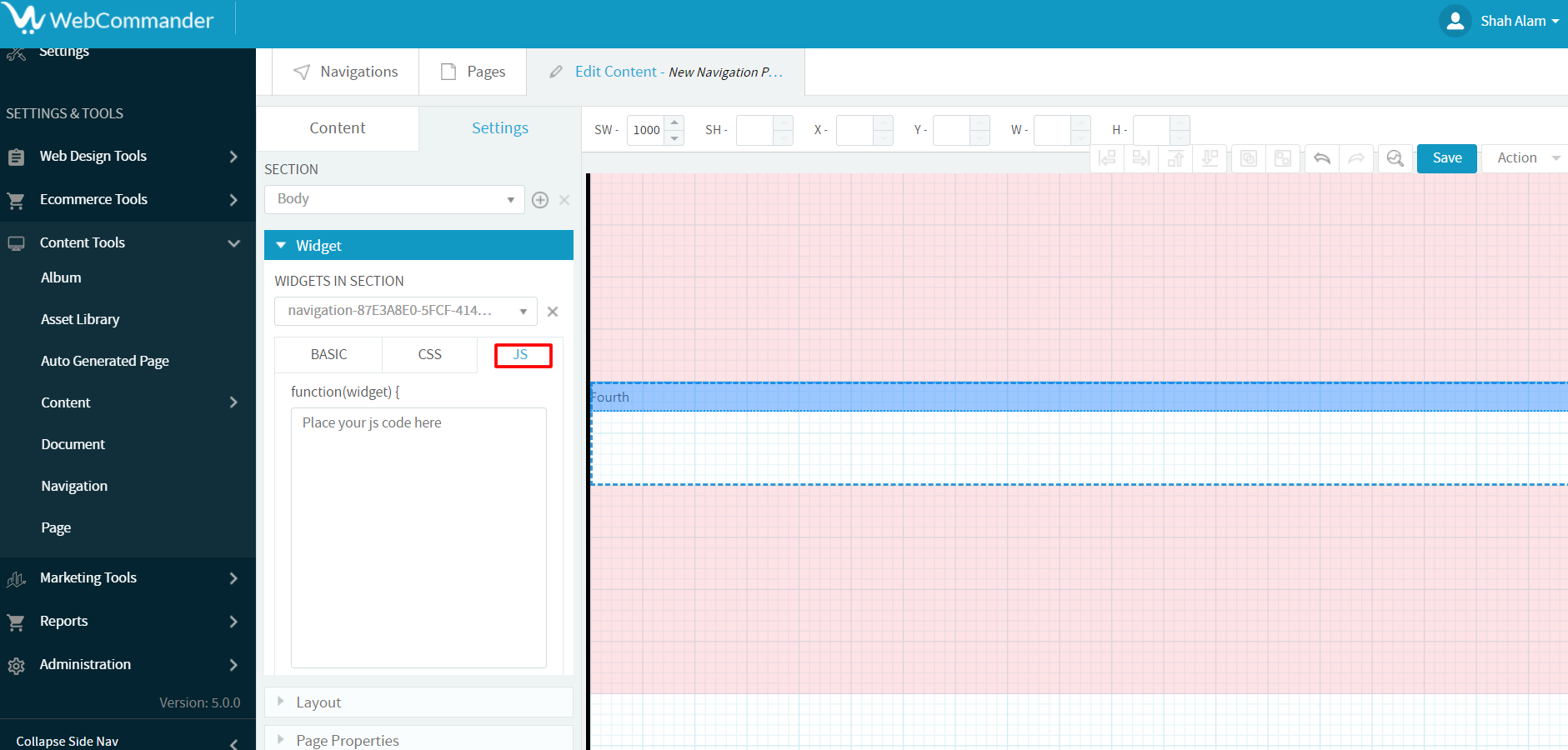
If the user wants to add a custom CSS class he must choose the navigation wizard first. Then he can add a class from the basic section & configure basic functionalities. Also, users can add existing CSS & JS code for navigation by clicking on the menus.
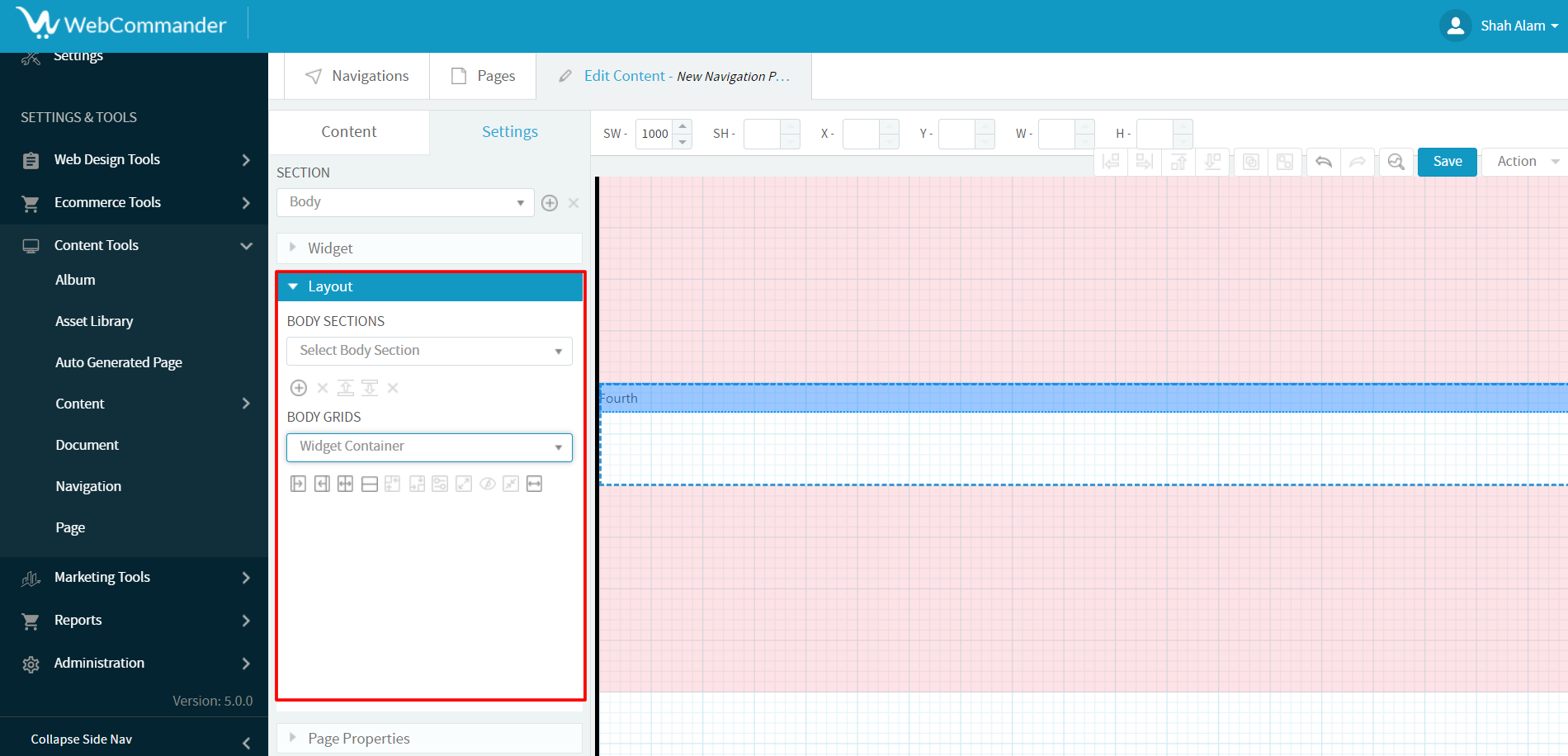
Users can add custom CSS & JS for the page properties section and edit details for the layout section by marking sections in the pages


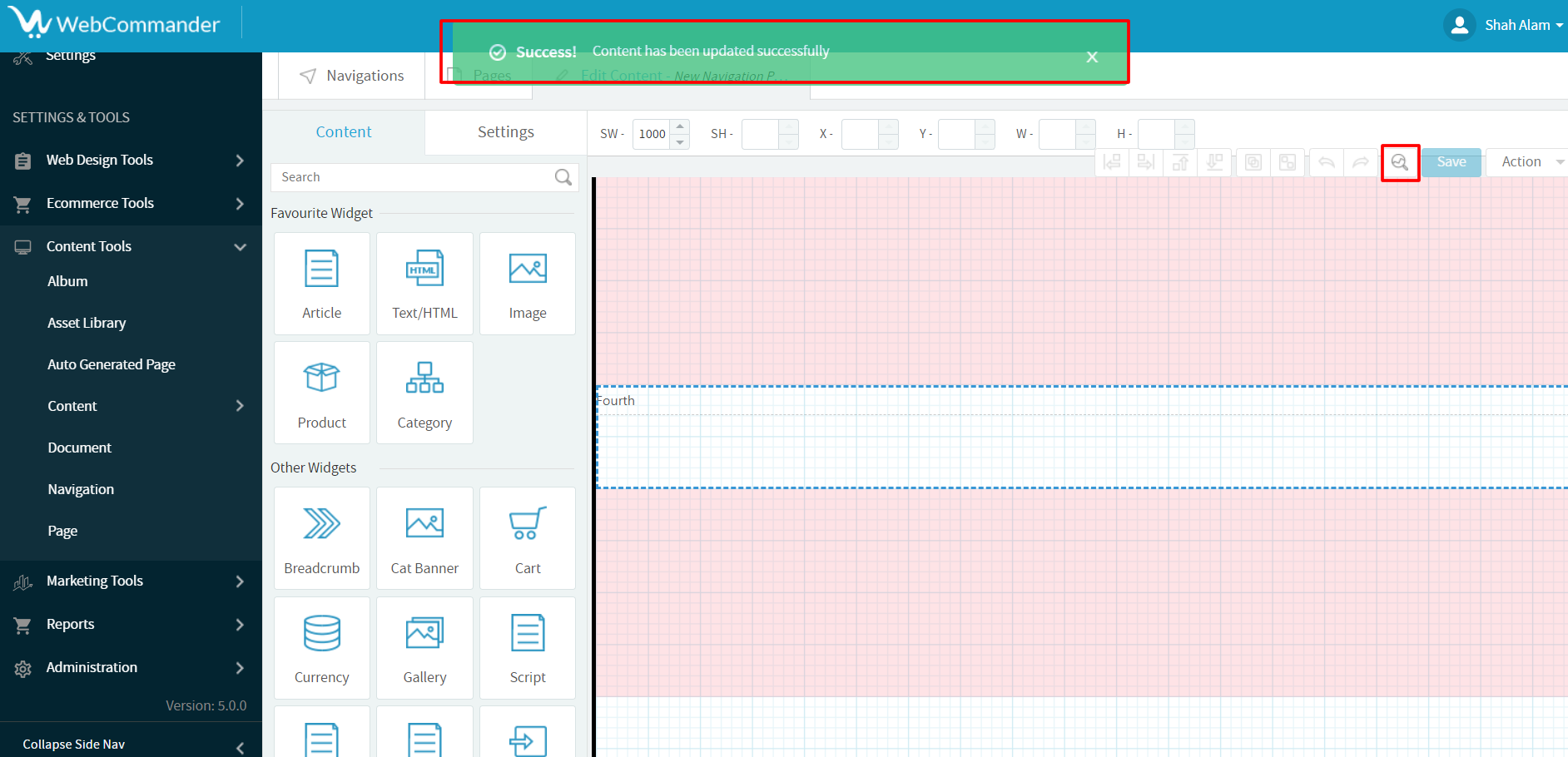
Click on the save button to make all the changes save

Clicking on the icon will open the navigation in my sites.

My site page will display a navigation bar & functional outputs for the navigation

© 2024 WebCommander | All Rights Reserved